・ブログを作ったけど、デザインがまとまらない!
・アイキャッチ画像の作り方を知りたい!
・できるだけ簡単にアイキャッチ画像を作りたい!
この記事ではこんなお悩みを解決します。

 あや
あや私もブログ開設当初は、デザインがまとまらず悩んでいました。
・Canvaを使って無料で簡単にアイキャッチ画像を作る方法
アイキャッチ画像を設定することでブログに統一感が生まれます。
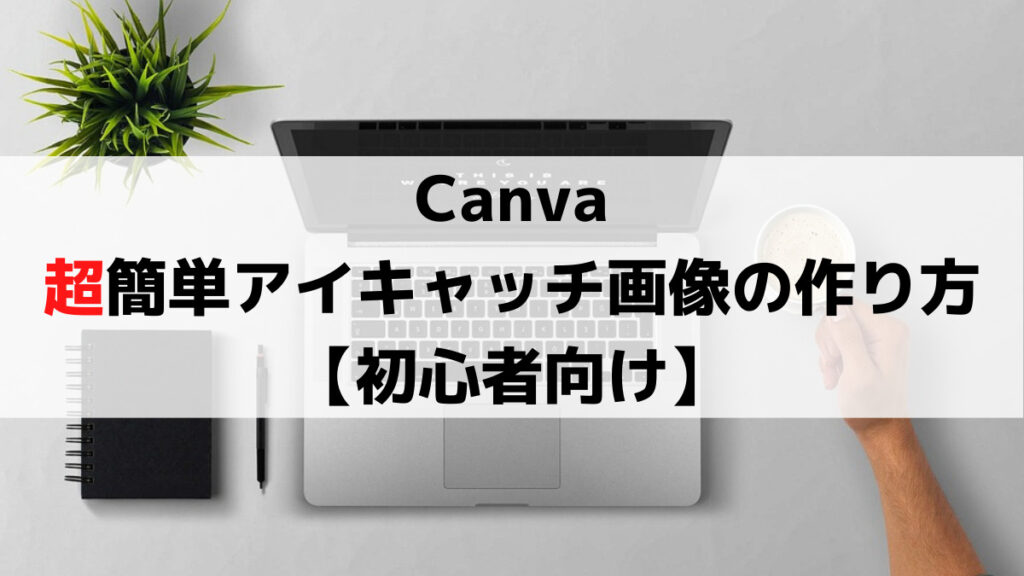
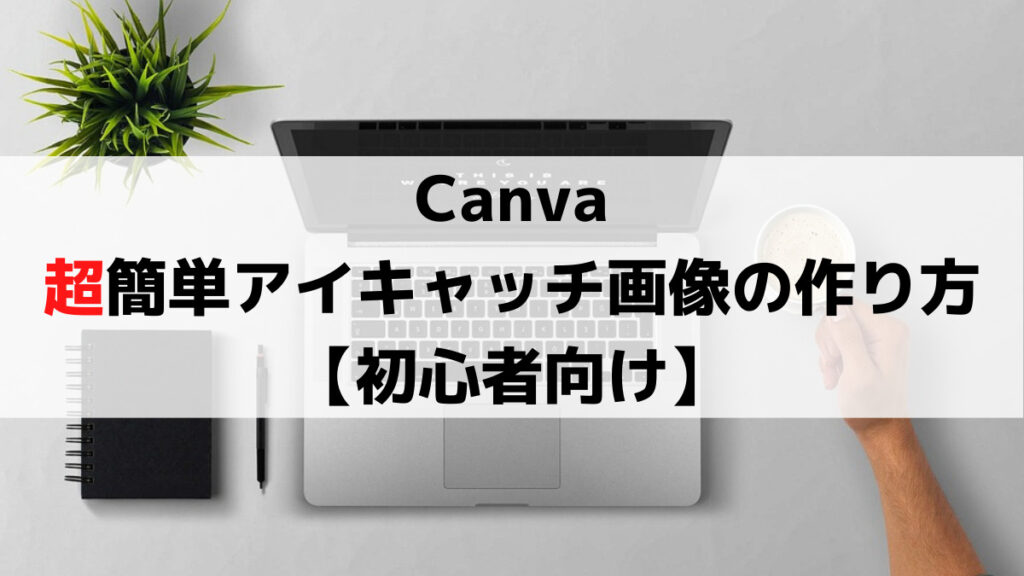
この記事では、下のアイキャッチ画像の作り方を具体的に解説していきます。





画像付きでとにかく分かりやすい説明にこだわりました!
パソコンが苦手な方でもすぐ作れますので、一緒にやっていきましょう♡
Canvaでアイキャッチ画像を作る簡単6STEP!



一つ一つ丁寧に解説していきます!
アイキャッチ画像を準備する
アイキャッチ画像は、閲覧した人が一目で記事の中味をイメージできることが理想です。
最低限以下の要素は意識して写真を選ぶようにしてください!
・記事の内容に一致した画像を選ぶこと
・閲覧者に好印象を与える画像を選ぶこと
・横方向に長い画像を選ぶこと



縦型の画像を選ぶとサイズ調整が必要になりますので注意しましょう。
フリー素材の画像を検索する際には、「O-DAN」というサイトがまとまっていておすすめです。



私もブログの画像は、まず「O-DAN」で検索しています。
ぜひ確認してみてください!
Canvaに登録する
アイキャッチ画像の準備ができましたら、Canvaの無料登録をしましょう。
まずは下のボタンからCanavaのリンクを開いて手順通りに登録をしてください。
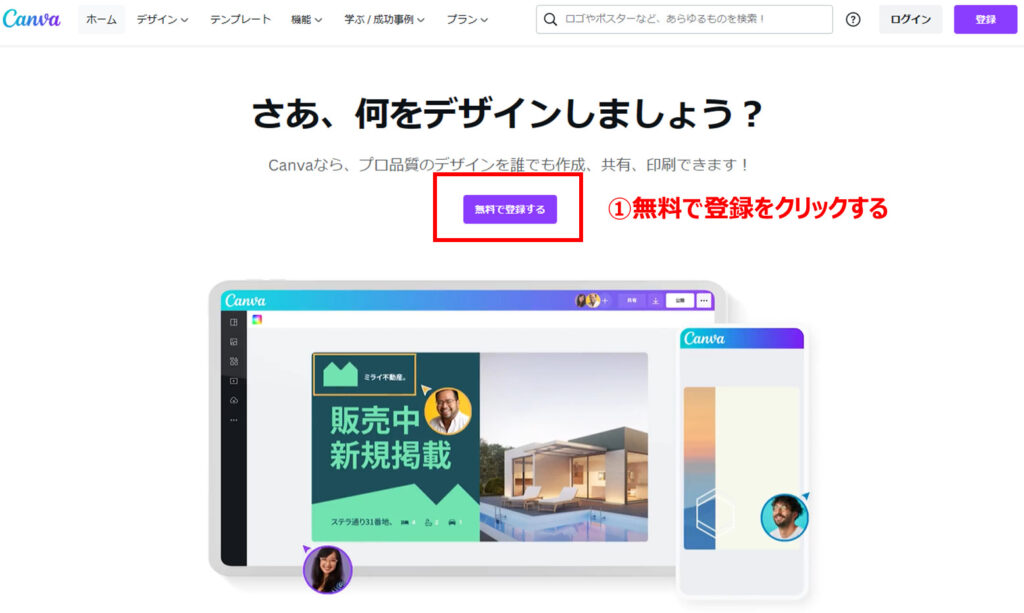
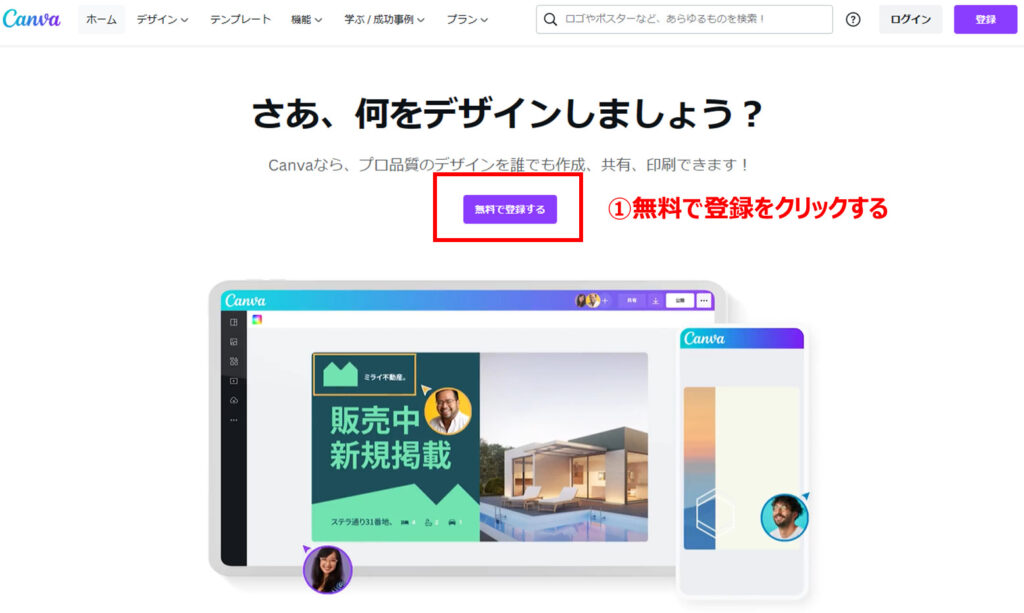
Canvaのページにアクセスすると以下のようなページが表示されます。
①無料で登録をクリックしてください。


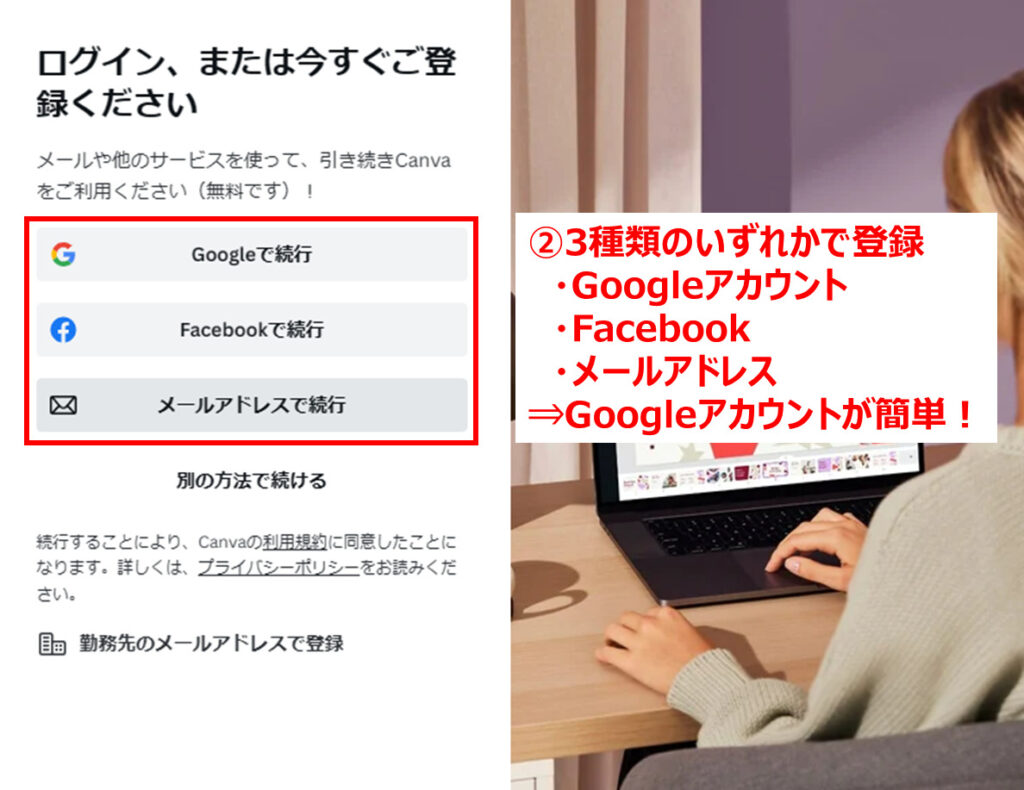
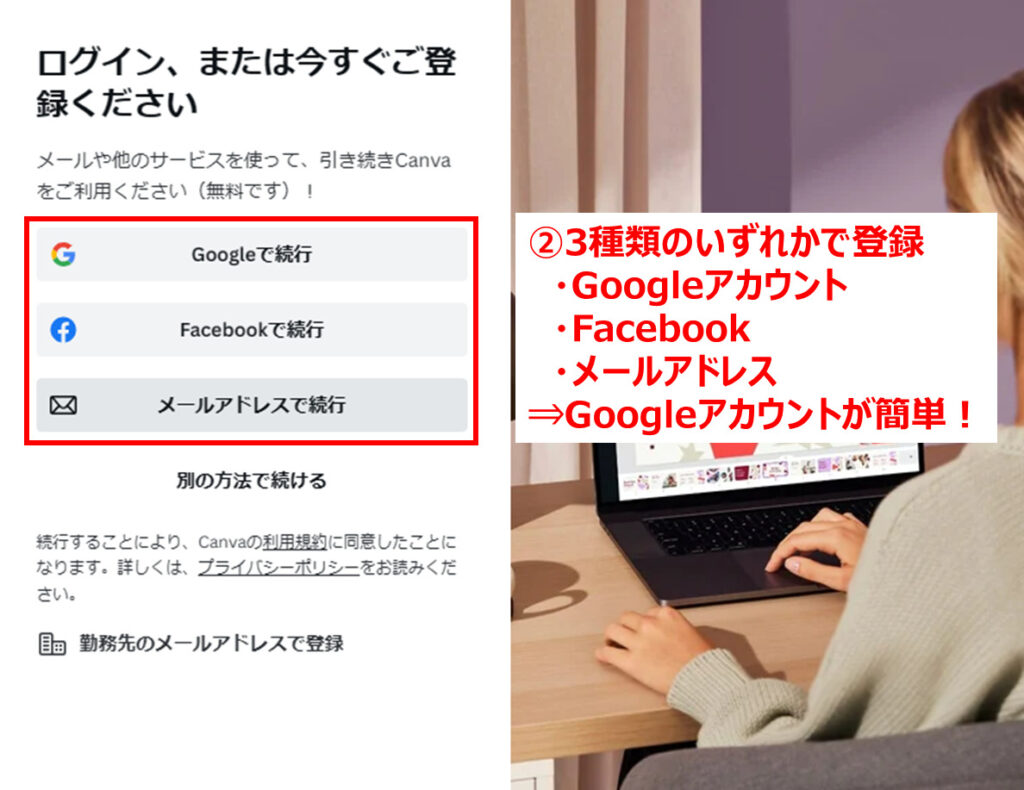
②登録方法が3種類ありますので、いずれかの方法で登録をしてください。
Googleアカウント「@gmail.com」を持っていれば、メールアドレスとパスワードを入力して完了です!





Canvaの登録は以上になります!
次からCanavaを使ってアイキャッチ画像を作っていきましょう!
Canvaで背景画像を設定する
それではCanvaを開いてデザインを作成していきましょう!
まずはアイキャッチ画像のサイズを決めていきます。
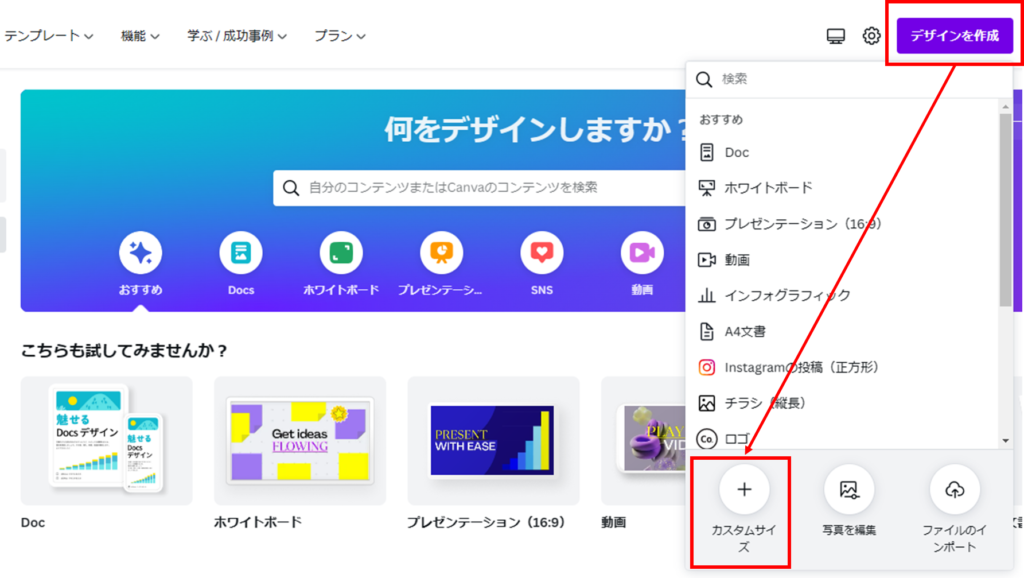
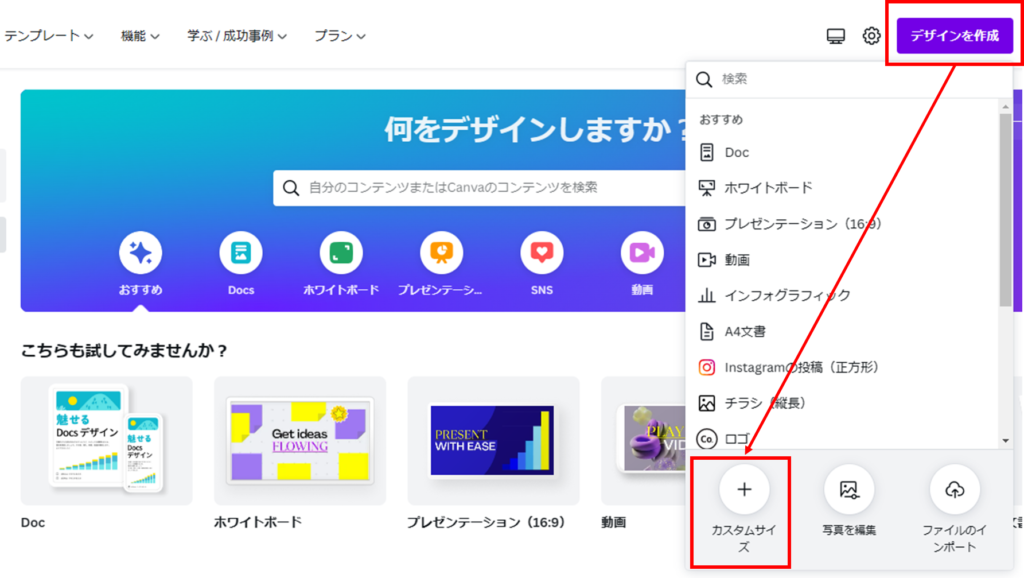
画面右上の「デザインを作成」を選択して「カスタムサイズ」をクリックしてください。


適切なアイキャッチ画像のサイズはWordPressテーマによっても異なります。
以下のサイズを参考にして設定をしてください。
Cocoon : 1200px × 630px(1.91:1)
SWELL : 1200px × 630px(1.91:1)
JIN : 760px × 428px (16:9)


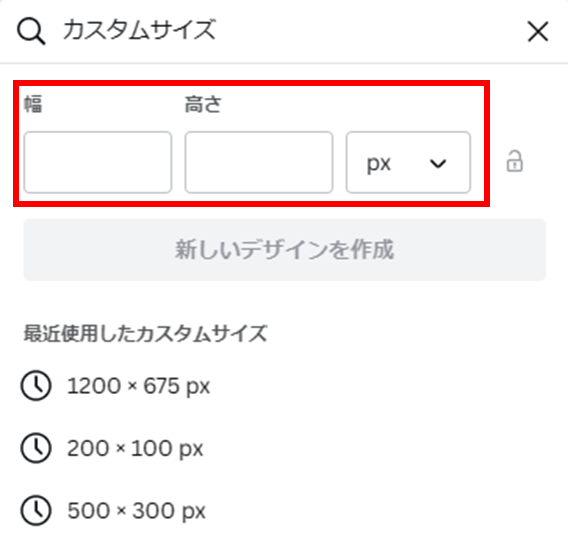
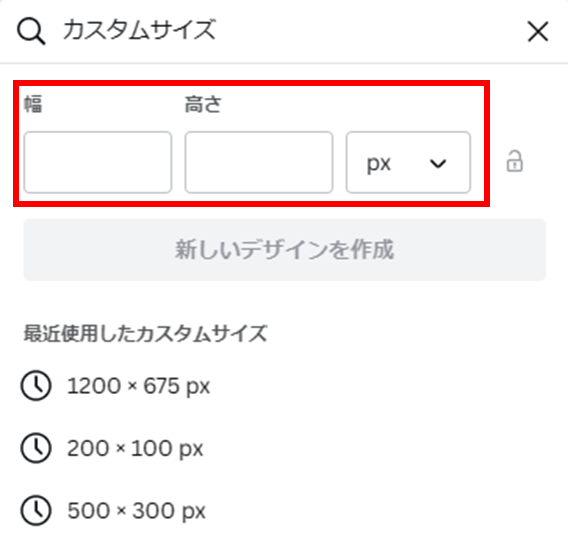
カスタムサイズを入力するとデザイン作成画面が表示されます。
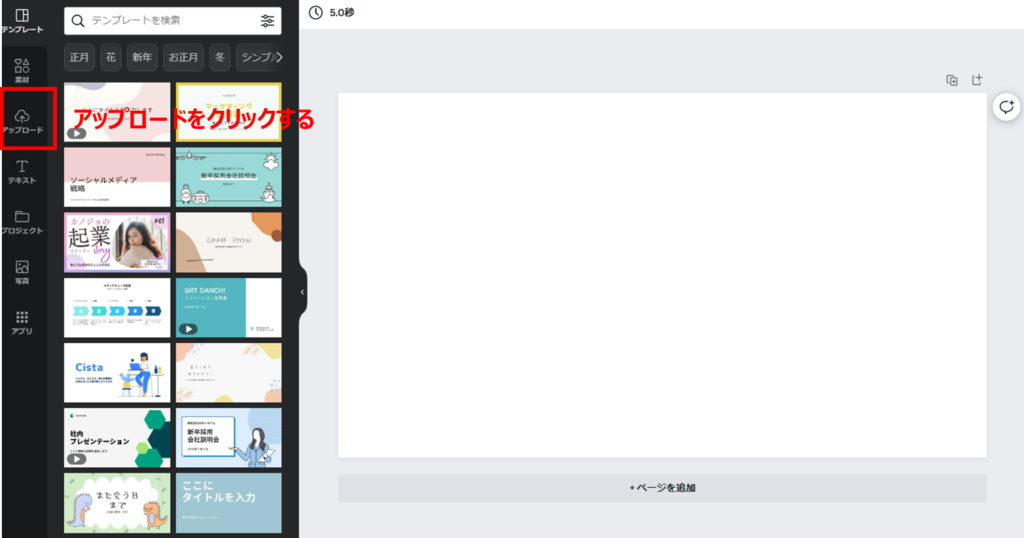
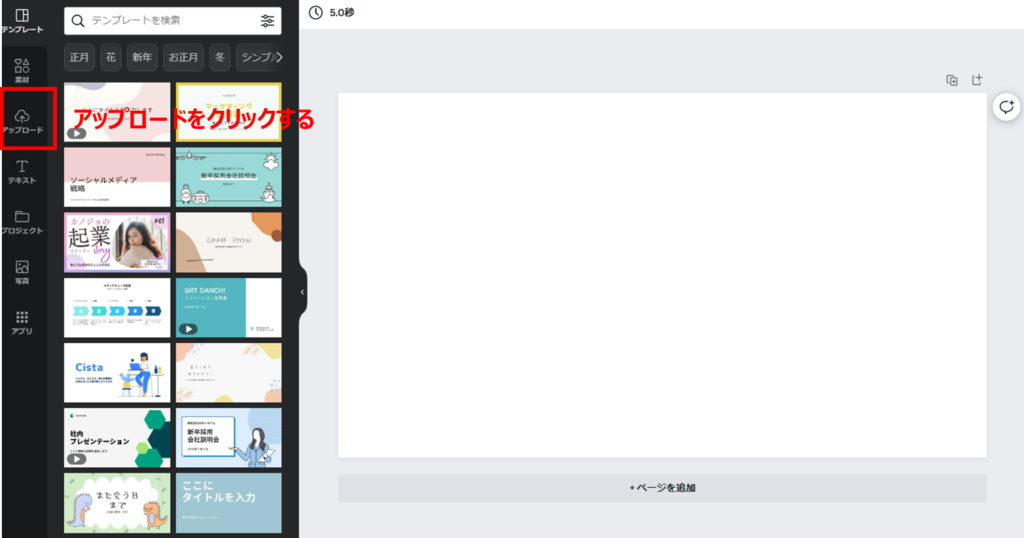
画面左側の項目から「アップロード」を選択してください。


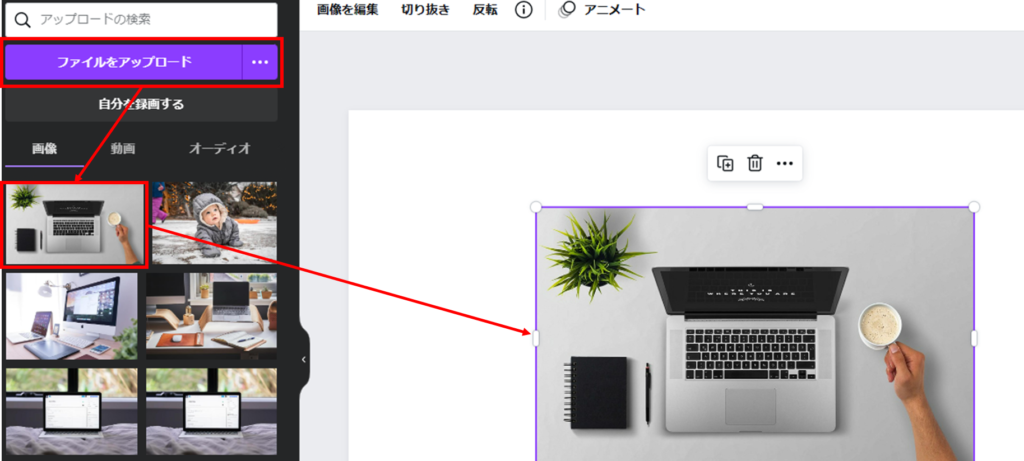
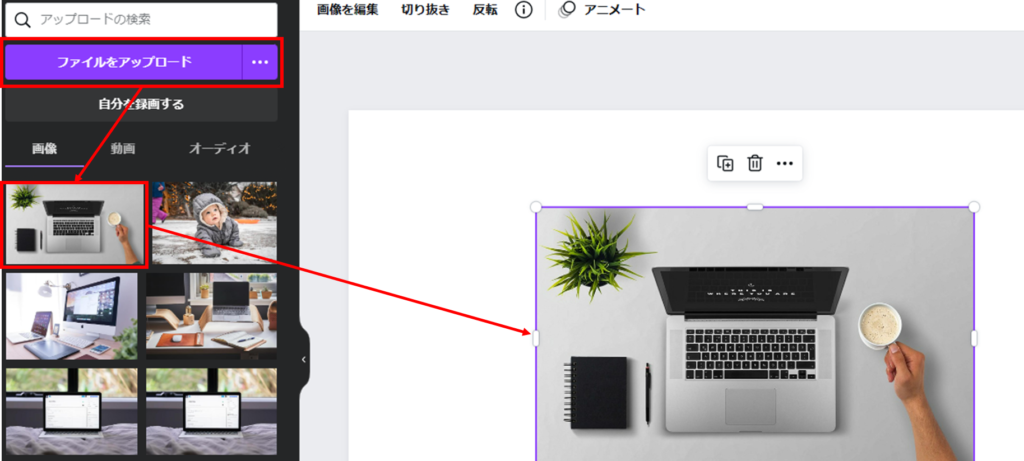
「ファイルをアップロード」を選択して、STEP1で準備した画像をアップロードしてください。
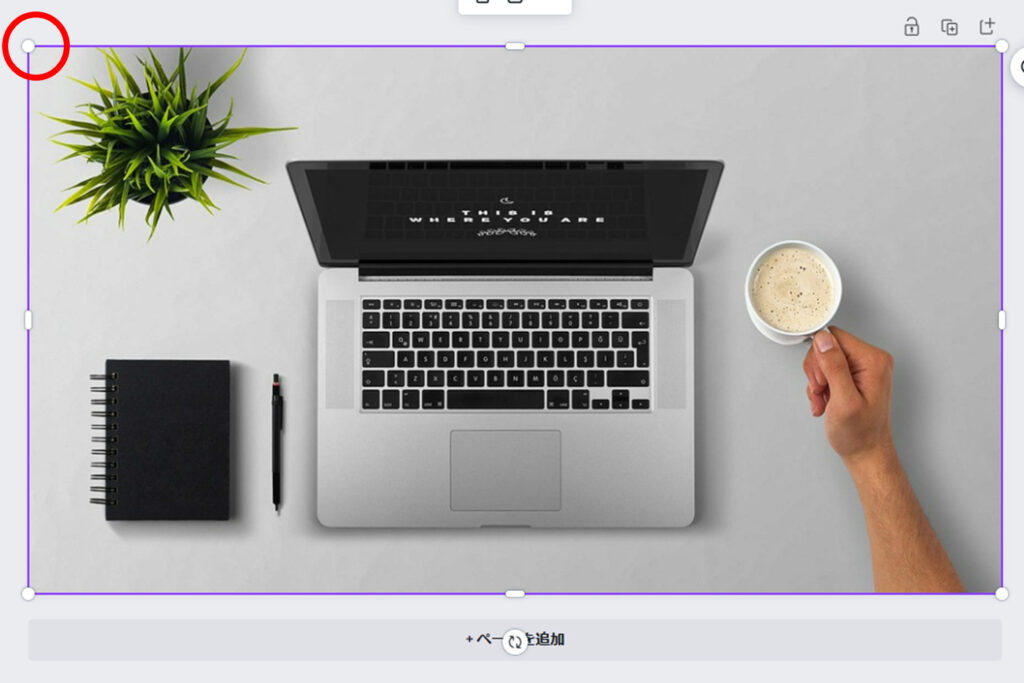
画像をアップロードすると画面左側に表示されますので、画像をクリックしましょう!


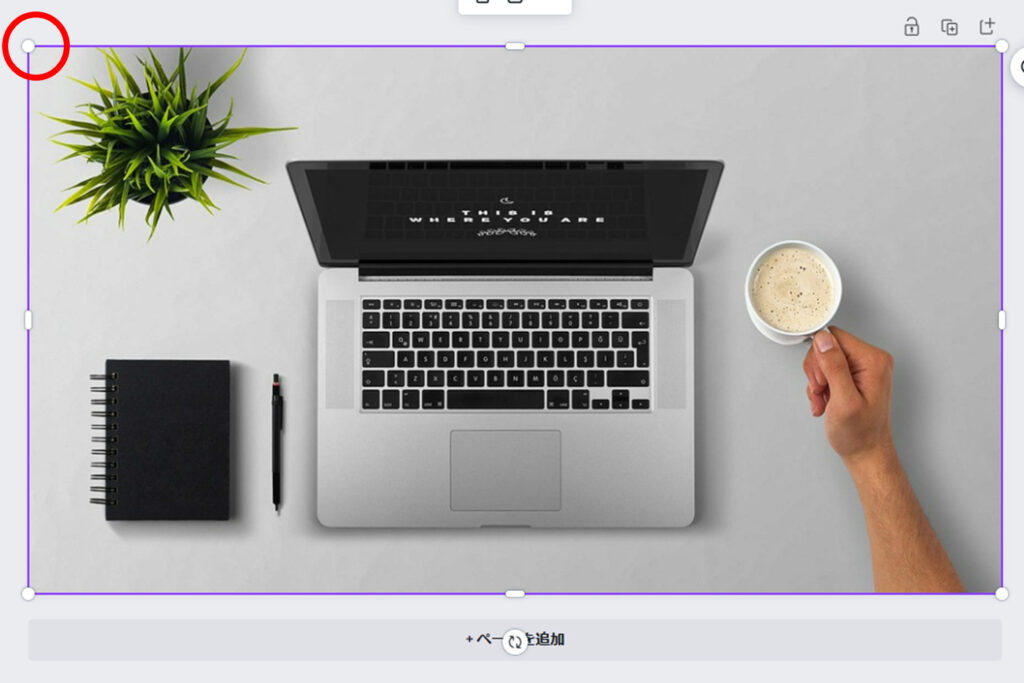
画像の左上を選択するとサイズ調整ができますので、ページサイズに合うように拡大して完了です!





続いて画面中央に文字を書くスペースを設定していきます!
文字を書くスペースを設定する
文字が見やすくなるようアイキャッチ画像の中央に白い枠を設定していきます。
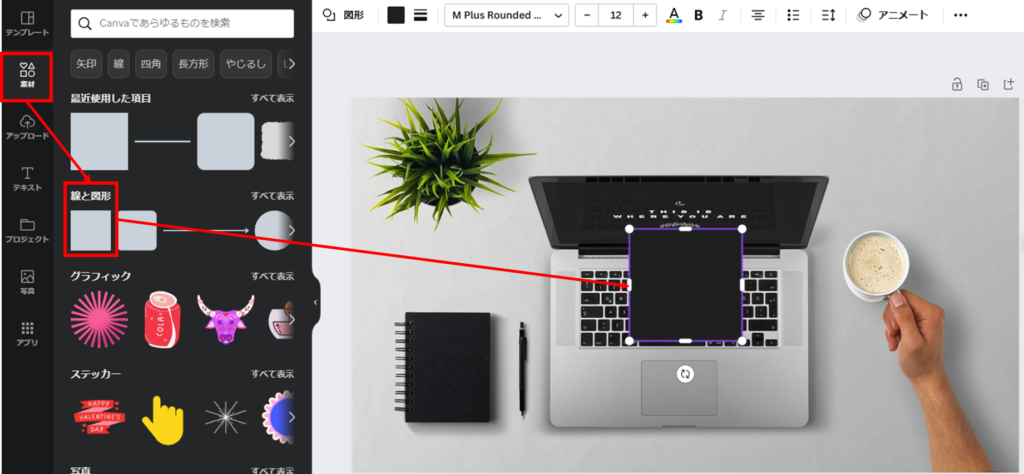
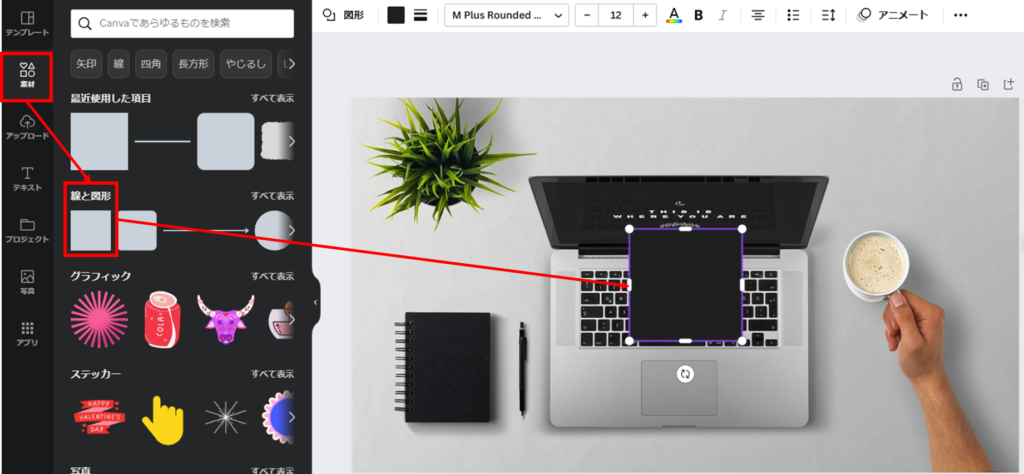
画面左側の「素材」を選択して、線と図形の中にある「四角」をクリックしてください!


先ほど同様に、四角の左上をクリックして下図のように画面中央に拡大してください。
その後「カラー」を選択して白色をクリックしましょう!


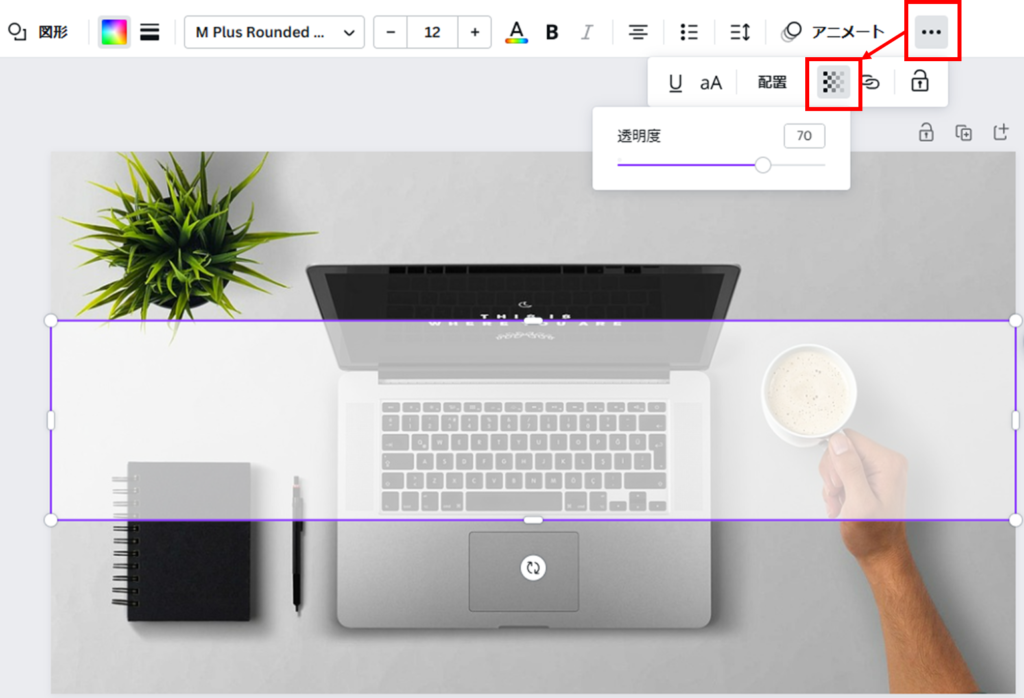
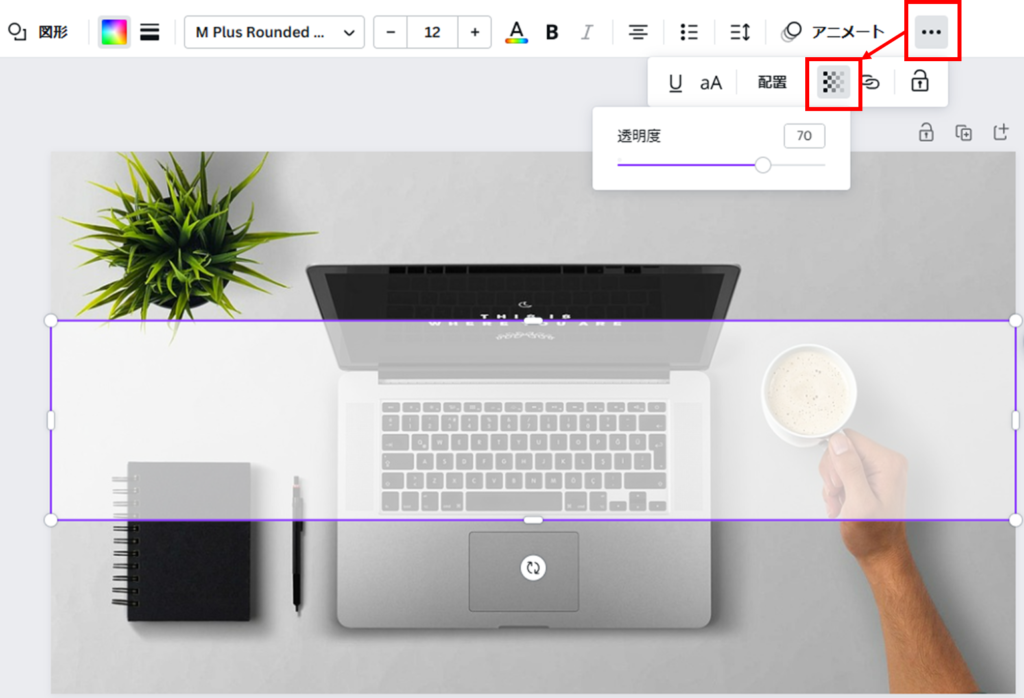
このままでは背景画像が見えませんので、透過度を調整していきます。
白い四角を選択した状態で、画面右上のボタンをクリックして透過度を調整してください。





透過度70くらいが見やすいのでおすすめです!
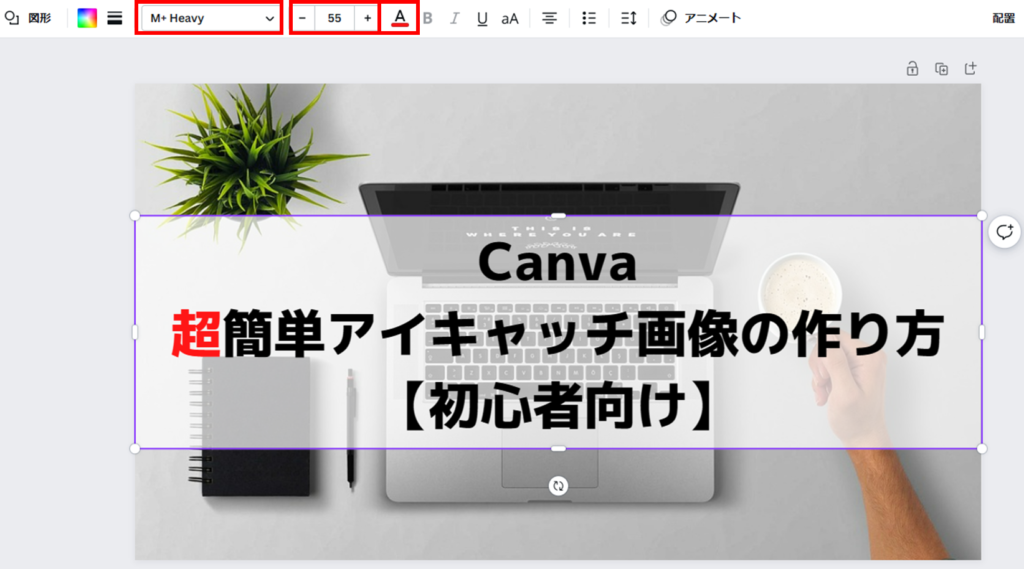
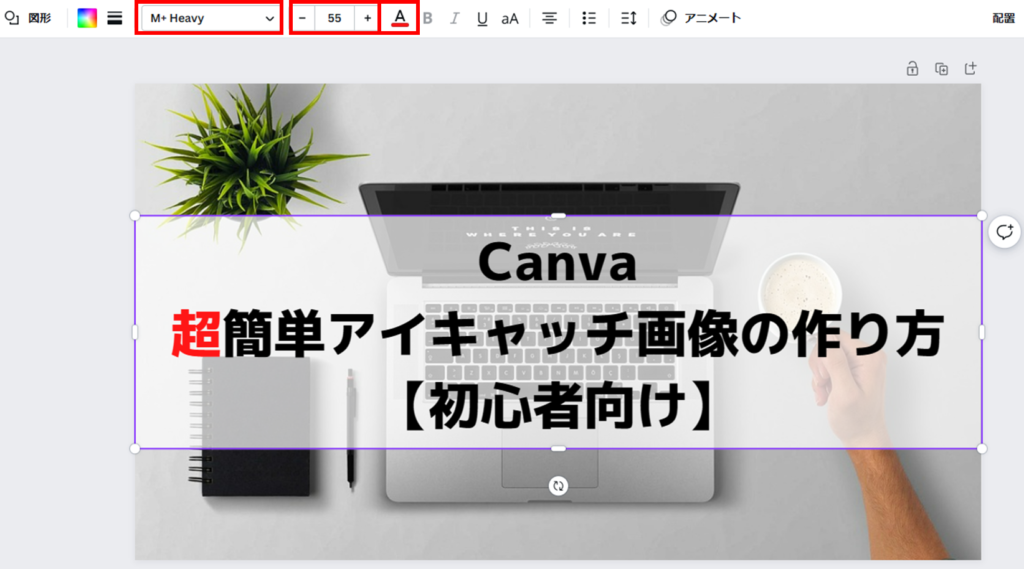
アイキャッチ画像の文字を書く
それでは白い四角の中にアイキャッチ画像の文字を書いていきましょう。
画面上部で、文字フォントやサイズ、色を変更できますので適宜調整してくださいね!





「M+Heavy」の文字フォントがおすすめですよ!
アイキャッチ画像をダウンロードする
最後に、画面左上の「ファイル」をクリックして「ダウンロード」選択すれば完了です!





お疲れさまでした!
大変だったと思いますが、慣れると5分くらいでアイキャッチ画像を作成できるようになります!
まとめ
この記事では、Canvaで作る超簡単アイキャッチ画像の作り方を紹介していきました。
アイキャッチ画像を統一するとブログのデザインもまとまり、サイト内での回遊率も高まりますのでぜひお試しください。
そのほか、ブログサイト内の閲覧数を増やす方法も紹介してますのでご確認ください!