・Wordpressブログを始めて見たけど、デザインがまとまらない。
・サイト内の回遊率(閲覧数)がなかなか伸びない。
とお悩みの方いらっしゃいますよね。
・トップページにピックアップコンテンツを表示する方法
・ヘッダー下に画像を重ねてブログの体裁をおしゃれにする方法


 あや
あや上のピックアップコンテンツの作り方を具体的に解説していきます!
画像を重ねることでブログ内の回遊率が上がりますよ!
誰でも簡単にできますので、ぜひ参考にしてください。


メニューバーに画像を重ねる簡単4ステップ



パソコンが苦手な方でも画像通りにやれば10分くらいでできます!
STEP1:ピックアップコンテンツに重ねる画像を準備する
まずはピックアップコンテンツに重ねる画像を準備しましょう。
フリー素材の画像を検索は、「O-DAN」がまとまっていておすすめです。様々な画像がありますので、確認してみてください。



私も画像を検索するときは、まず「O-DAN」で検索しています!
STEP2:ワードプレスの「外観」⇒「メニュー」でピックアップコンテンツを作成する
ピックアップコンテンツに画像を重ねるためには、先に項目を作成する必要があります。
下の例では、「子育て」、「日常生活」、「資格と勉強」、「ブログ」の4つになります。


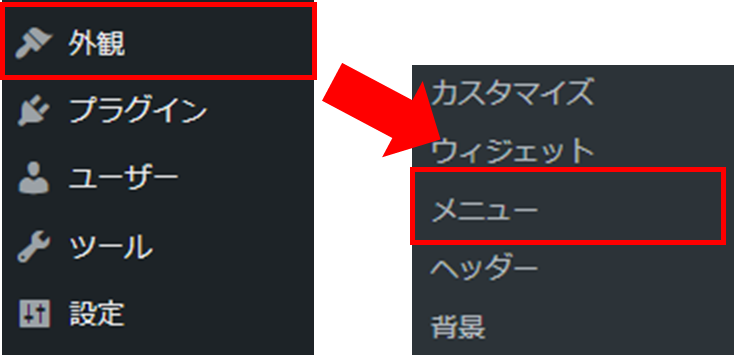
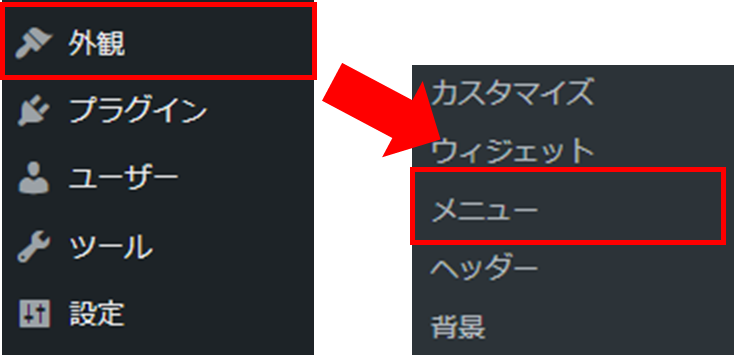
ワードプレスの「外観」を選択して、「メニュー」を開いてください。


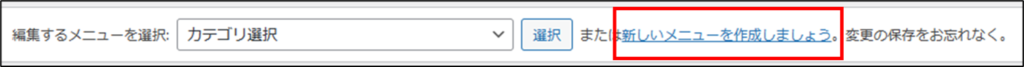
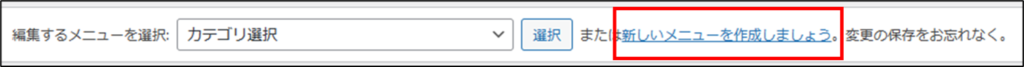
続いて、「新しいメニューを作成しましょう」をクリックしてください。


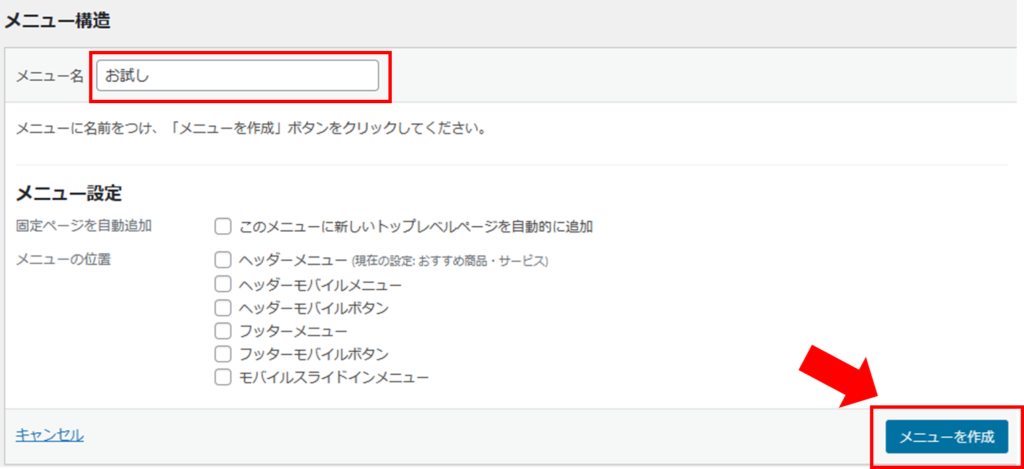
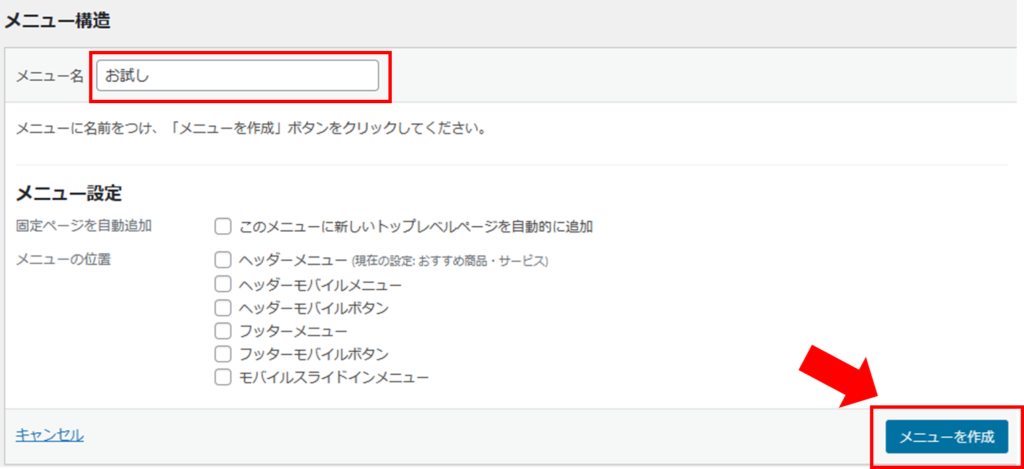
メニュー名に適当な名前を入力して、「メニュー作成」をクリックしてください。
この段階では、メニュー設定は空欄で大丈夫です!


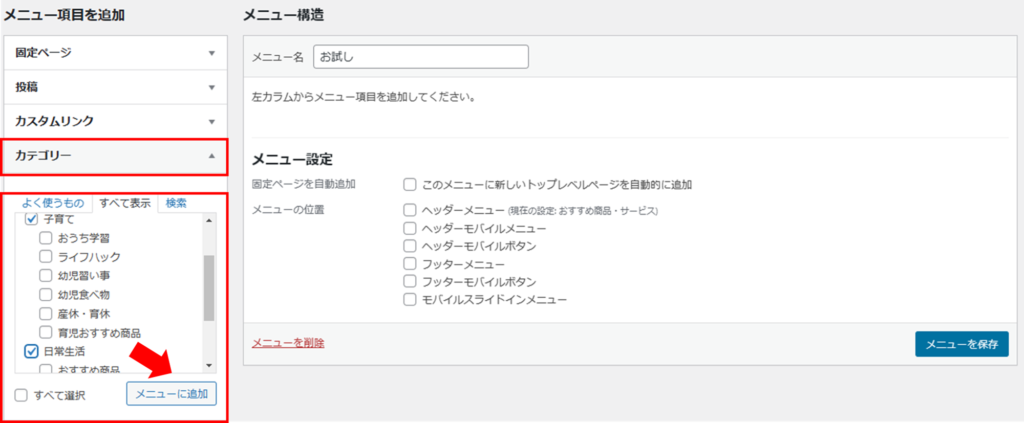
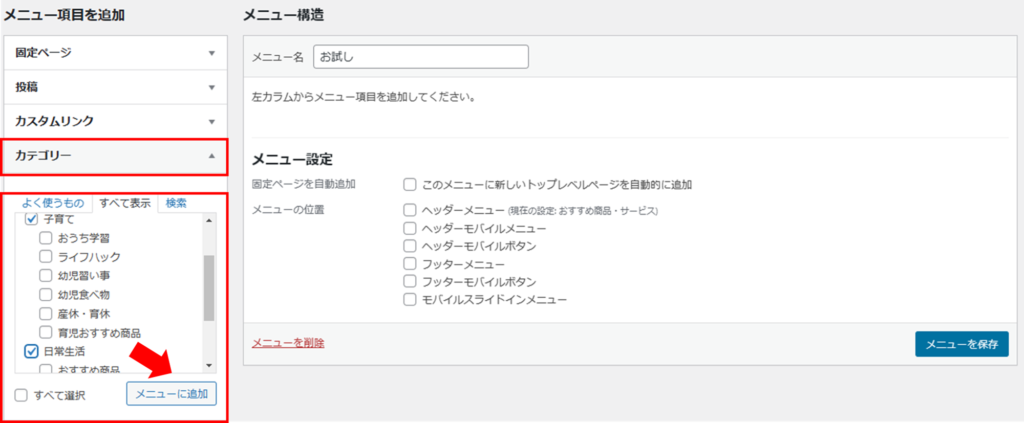
メニュー項目を追加の「カテゴリ」を選択し、追加したい項目にチェックを入れて、「メニューに追加」をクリックしてください。


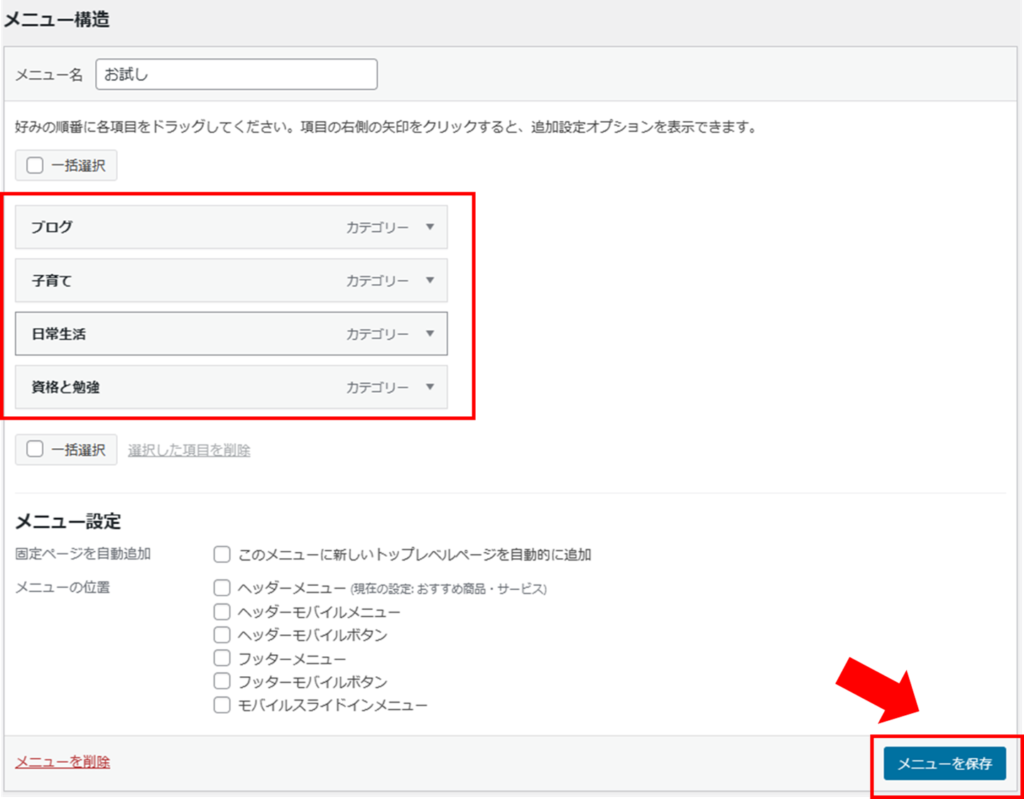
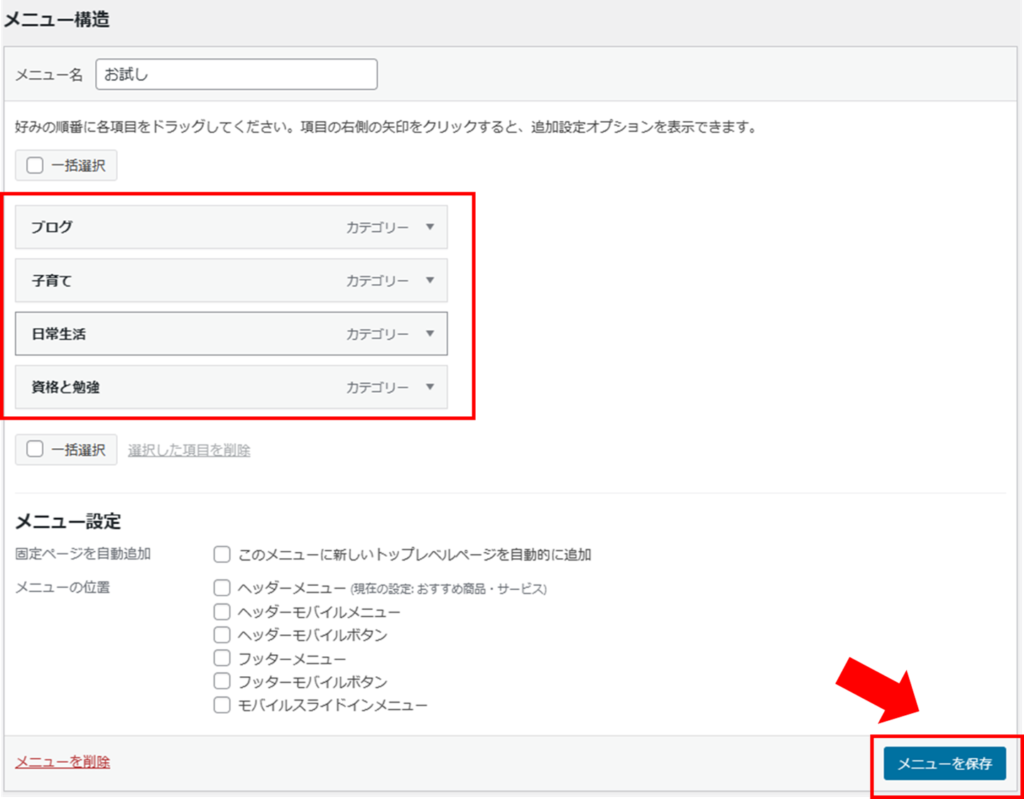
以下のように、メニュー構造の赤枠部分に選択した項目が追加されていれば大丈夫です!
「メニューを保存」をクリックして設定完了です。





ここで表示されている項目の順番がそのままメニューの順番になります。
変更したいときにはドラッグ&ドロップで入れ替えてくださいね!
STEP3:カテゴリーに画像を設定する
続いて、先ほど設定したカテゴリーに画像を設定していきます。
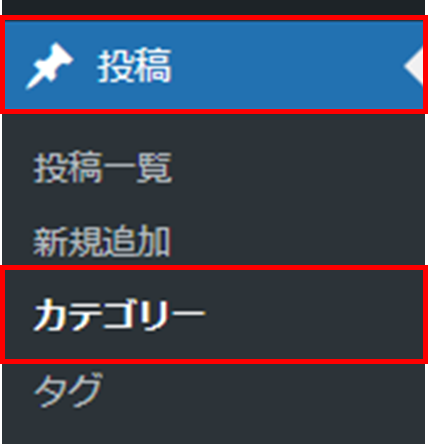
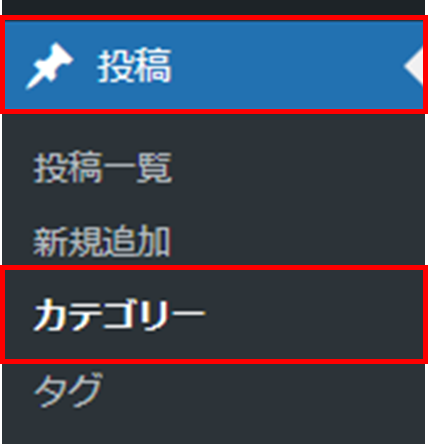
ワードプレスの「投稿」の中の「カテゴリー」を選択してください。


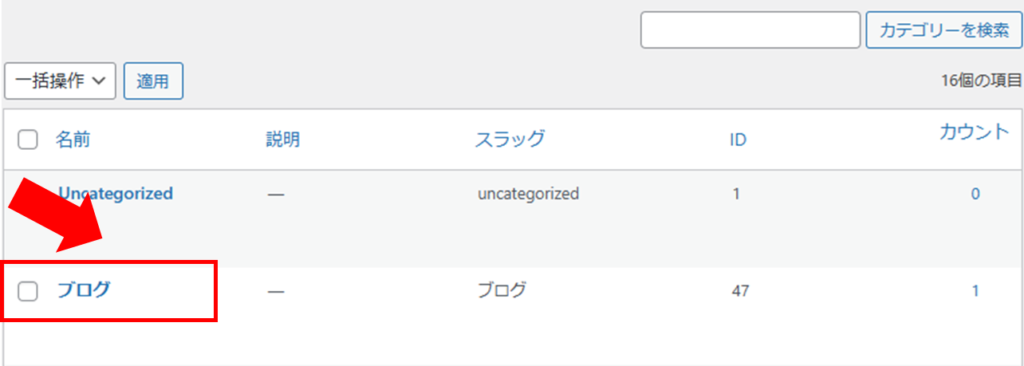
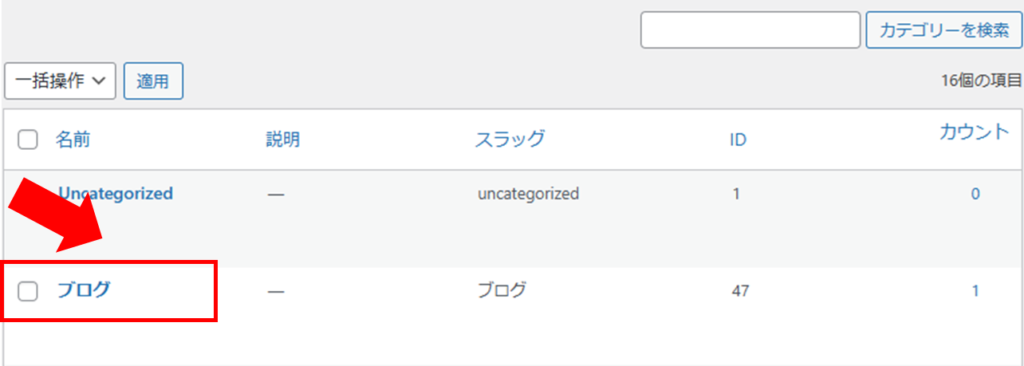
カテゴリー一覧の中から、先ほど追加したカテゴリーを探して名前をクリックしてください。





例えば、カテゴリーの「ブログ」を編集したい場合には、赤色矢印のブログをクリックします!
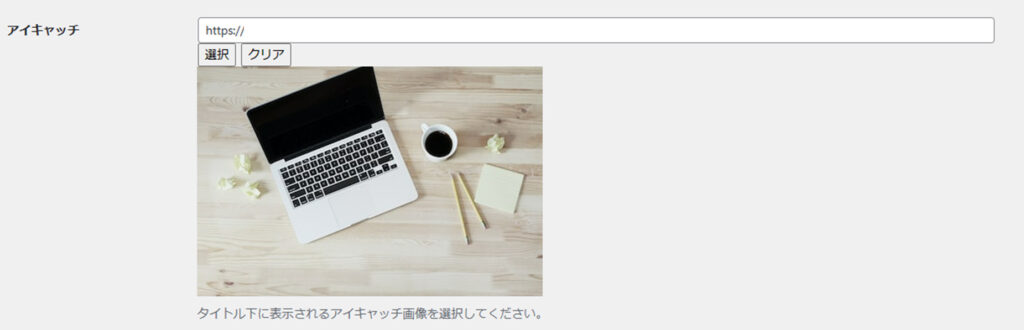
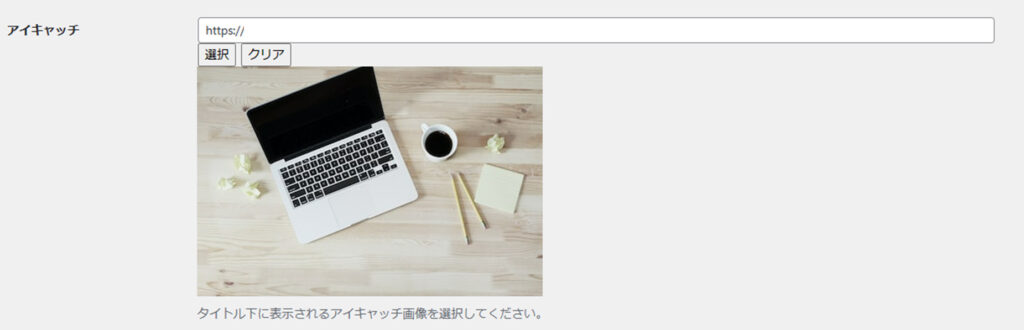
カテゴリーを編集の下の方に行くと、「アイキャッチ」の項目がありますので、そこにSTEP1で保存した画像を設定して完了です。


他のカテゴリーにもSTEP3の同様の手順で画像を設定してくださいね。
STEP4では、ここで設定したアイキャッチ画像をメニューバーに重ねて表示する設定をしていきます。
STEP4:ワードプレスの「Cocoon設定」⇒「おすすめカード」を選択する
最後に、ワードプレスの「Cocoon設定」を選択してください。


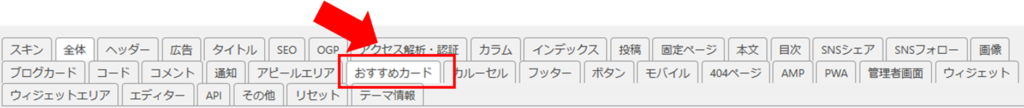
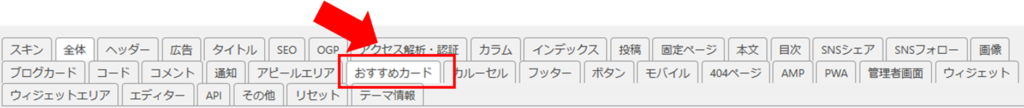
Cocoon設定の中の、「おすすめカード」をクリックしてください。


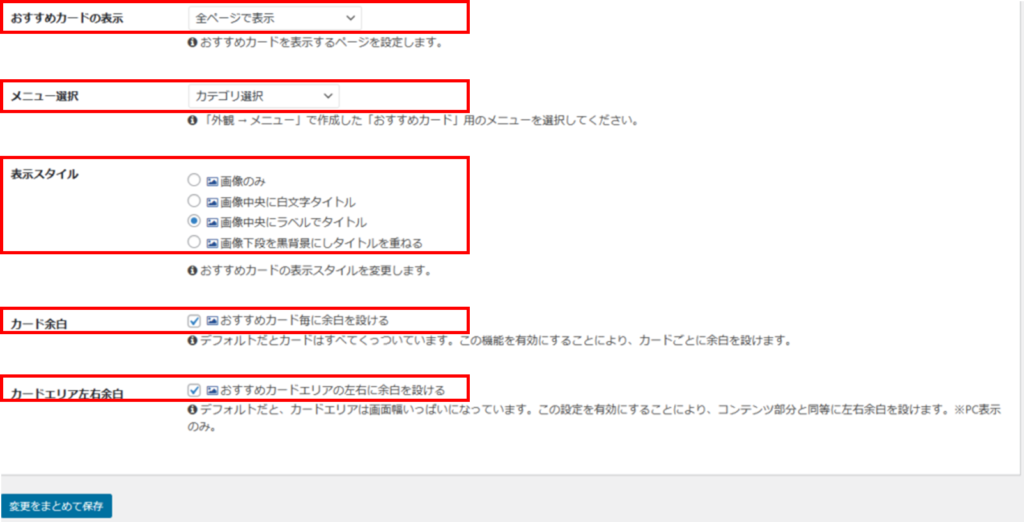
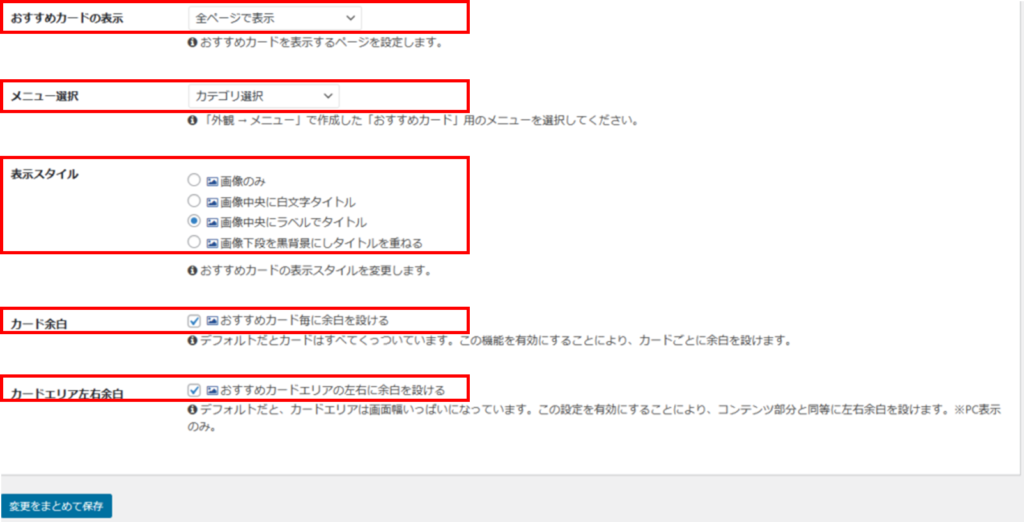
「おすすめのカード」は、以下の通りに設定をしてください!
- おすすめカードの表示:全ページで表示
- メニュー選択:STEP2で設定した「メニュー名」を選択
- 表示スタイル:画像中央にラベルでタイトル
- カード余白:✔おすすめカード毎に余白を設ける
- カードエリア左右余白:✔おすすめカードエリアの左右に余白を設ける





「変更をまとめて保存」を押すのを忘れないようにして下さいね!
以上で設定完了となります!
設定ができていれば以下のように、ヘッダー下に写真を重ねてピックアップコンテンツを表示できます。







上の設定では、「画像中央にラベルでタイトル」を選択しています。
参考までにそのほかの表示スタイルも紹介しておきます。
■表示スタイル:画像のみ


■表示スタイル:画像中央に白文字タイトル


■表示スタイル:画像下段を黒背景にしてタイトルを重ねる





表示スタイルは皆さんのお好みで選択してくださいね!
まとめ
この記事では、トップページにピックアップコンテンツを作る方法を紹介していきました。
トップページにピックアップコンテンツを設置することでサイト内の回遊率が上がって、閲覧数を増やすことに繋がります。



簡単に設定できますので、ぜひ皆さん試してみてください。
もっとかんたんにブログをおしゃれに作りたいと考えている人には有料テーマSWELLがおススメです✨
私自身もCocoonで30記事ほど作成した後にSWELLに乗り換えています。
こちらの記事でSWELLの詳しい解説をしていますのでぜひ参考にしてくださいね♪